WordPressのブログやサイトに自身のInstagramが連携され埋め込まれているサイトをよく見かけます。
Instagramを埋め込み連携させることができれば、ブログやホームページだけでない、リアルタイムのことやあなた自身のことを知ってもらうきっかけにもなって、さらにファンになってもらうことも可能です。
今回はそのやり方について詳しく解説していきます!
やり方はとても簡単なので、初心者の方でもすぐに埋め込みすることができると思うので是非挑戦してみてくださいね!
目次
WordPressブログやサイトにInstagramを埋め込む方法
プラグインをダウンロードする
STEP
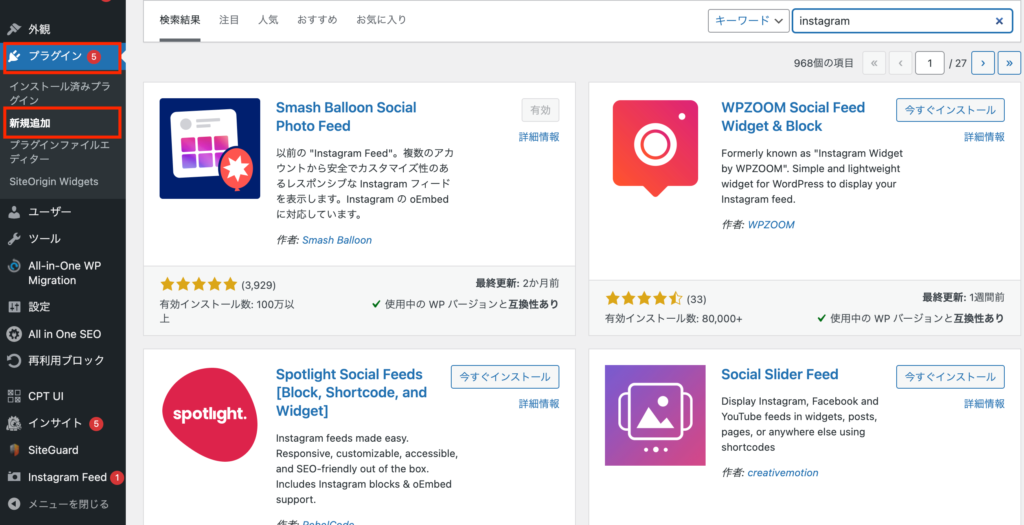
まず「プラグイン」→「新規追加」をクリック

STEP
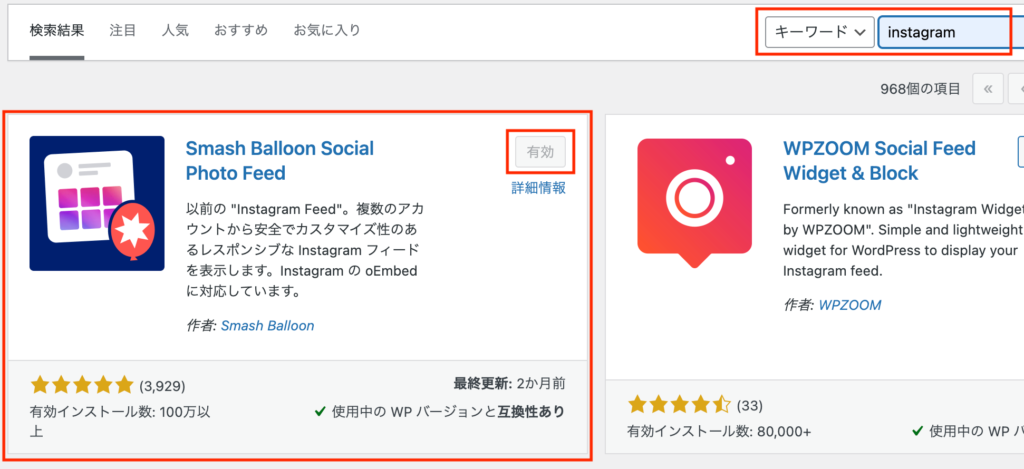
キーワード欄に「instagram」と入れて「Smash Balloon Social Photo Feed」をダウンロードする。その後有効化する。

STEP
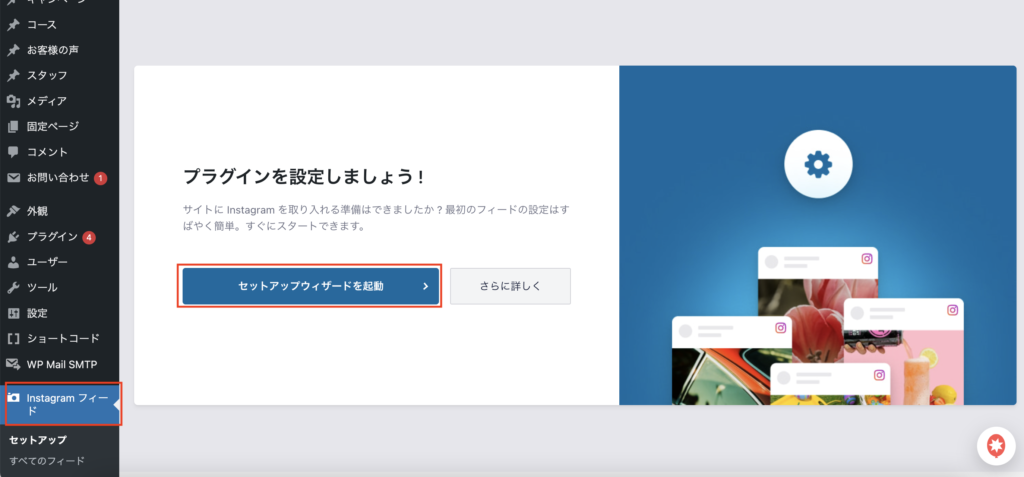
左のメニューバーにInstagram Feedが新しく追加されるので、それをクリックし、「セットアップウィザードを起動」を押す。

STEP
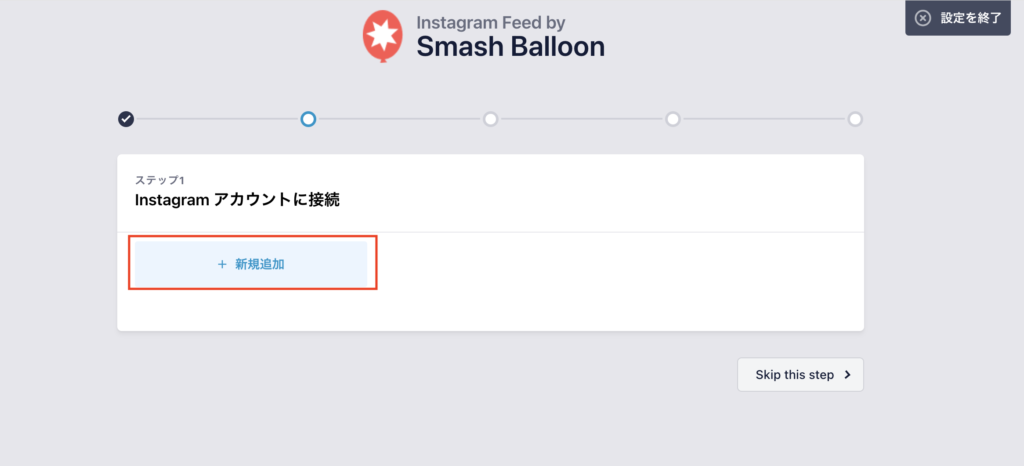
Instagramアカウントに接続、という画面が出てきたら「+新規追加」をクリック

STEP
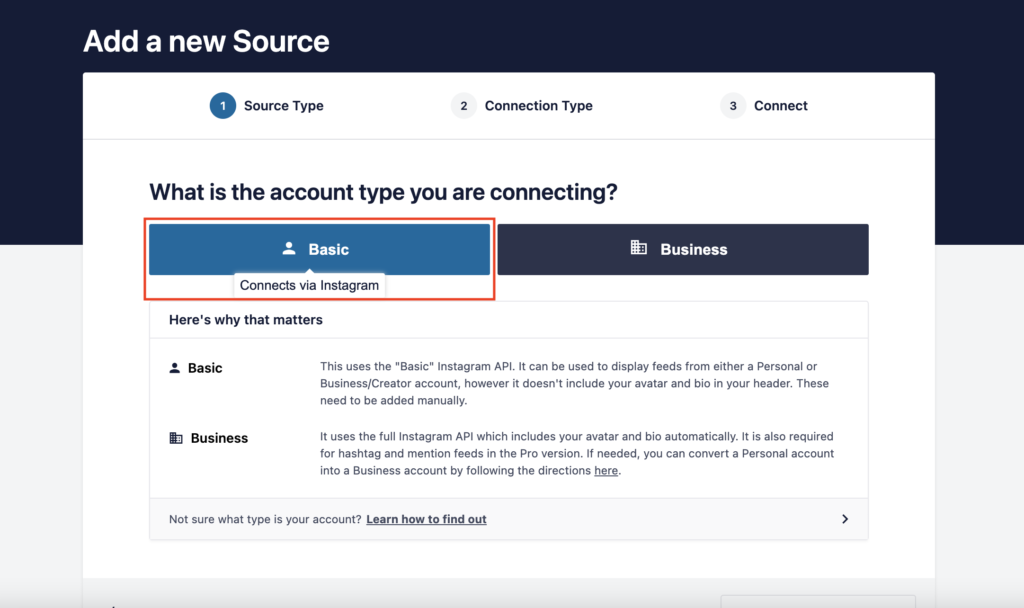
Add a new Sourceが出てきたら「Basic」をクリック

STEP
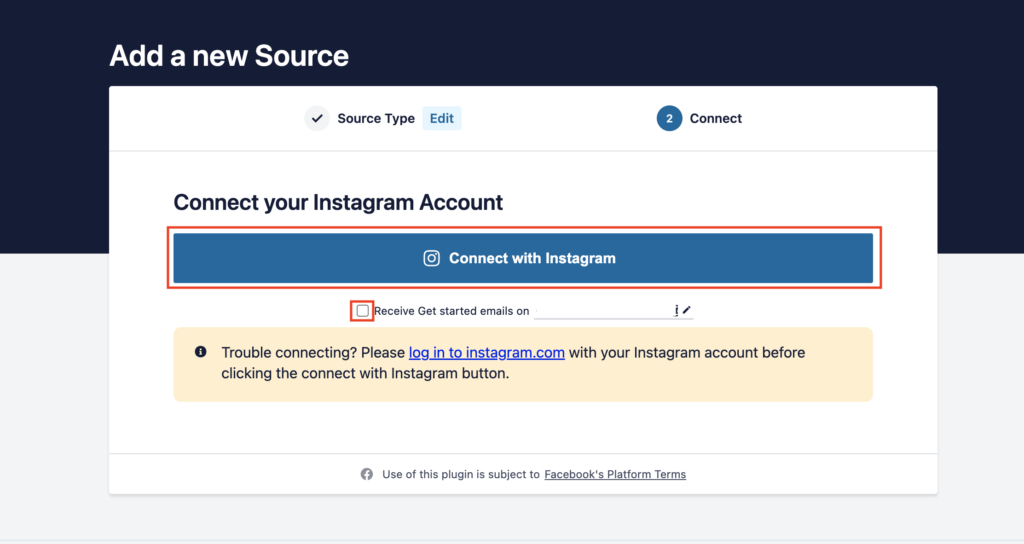
「Connect with Instargam」をクリック

基本的にフィードのみ埋め込みたい場合は、Instagramがビジネスアカウントでも「Basic」の選択でいいと思います!私は今まで自分のサイトでもお客様のサイトでも「Basic」しか使ったことがないです。
「Business」を選択するといいねの数や、フォロワー数、アカウントのアバター画像なども連携できるようになるようです。それらを利用するにはインスタグラムのアカウント自体もビジネスアカウントになっている必要があります。
STEP
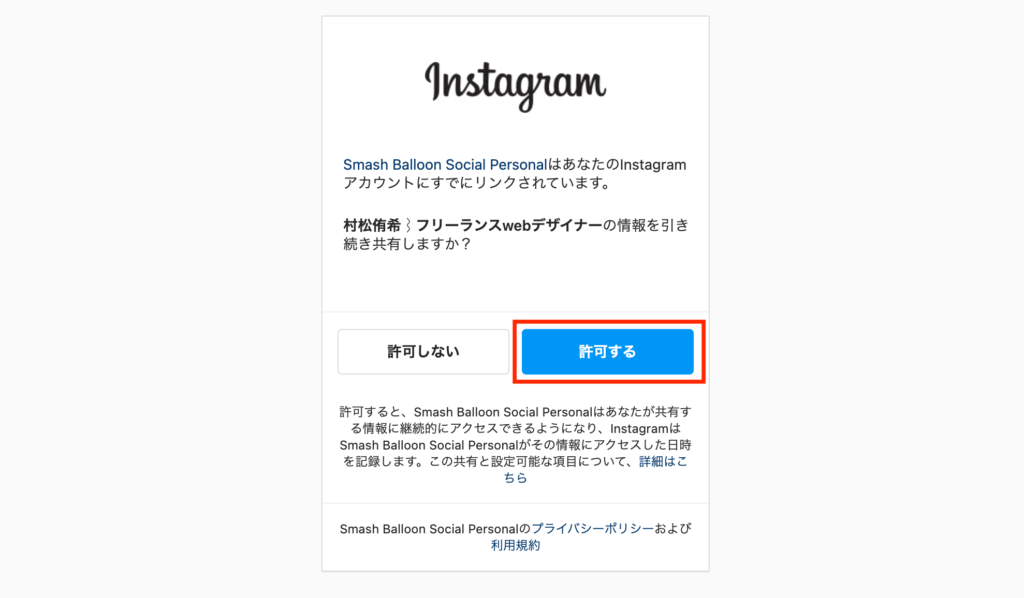
ご自身の情報を共有するかどうか表示されるので、「許可する」をクリックして連携

STEP
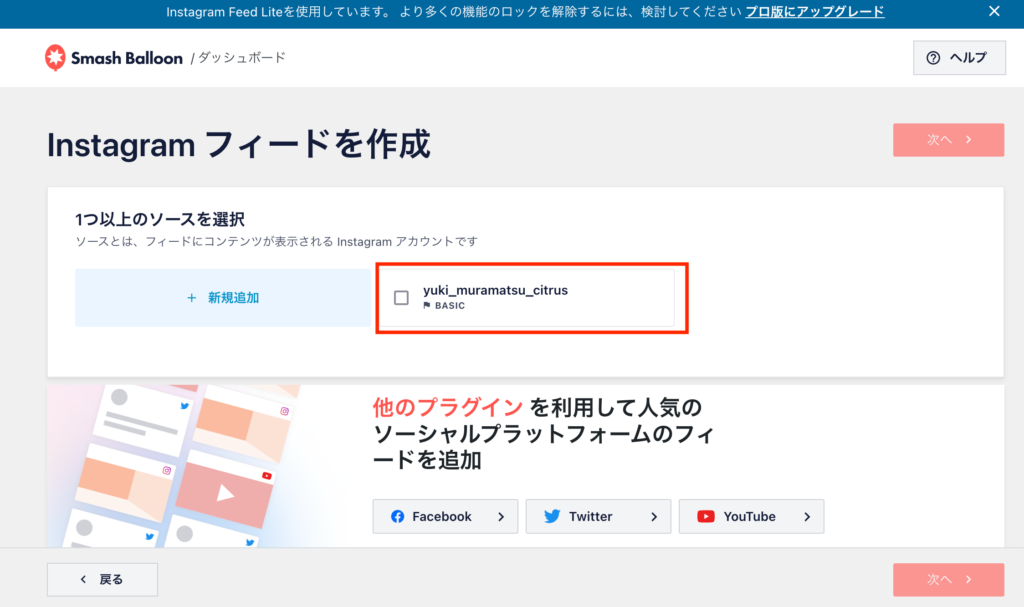
自分のアカウントが表示されたら連携完了