こんにちは!Webデザイナーの村松侑希です。
WordPressを立ち上げたけれど、ブログを書こう!とすると、結局何から始めたらいいかわからない、パソコンに向かって時間ばかりが経ってしまうことってありませんか?
このブログでは初心者の方向けにWordPressでブログ記事を書く書き方をお伝えしていきます。
SEO対策を踏まえた書き方も合わせて解説していますので、是非参考にしていただけたら嬉しいです^^
WordPressのブログの書き方【初心者向け】
検索キーワードを決める
まずSEO対策するブログ記事を書き始めるときには、何のキーワードで検索したときに流入してもらいたいか、を考えて書いていきます。
自分のお客様やブログを見てもらいたい人が何に悩んでいるのか、が必然的にキーワードになってくることが多いかと思います。

例えば、ブログの書き方がわからないときに
「WordPress ブログ 書き方」
などと検索エンジンに検索しますよね。これが検索キーワードになります。
検索キーワードを何にするかを考えるときに役立つツールがあるので以下にいくつかご紹介します。
- ラッコキーワード
- UberSuggest
- キーワードプランナー
- 関連キーワードやサジェストキーワード
私はラッコキーワードもしくは関連キーワードからキーワードを見つけてくることが多いです。
特に関連キーワードは、自分が何かに困って検索しているときに、思うように答えとなる記事が見つけられない場合に関連キーワードを使用することが多いので、ここからヒントを得ています。
関連キーワードとは、多くのユーザーが過去に検索したキーワードなどをもとにGoogleが自動で表示してくれるキーワードのことです。
関連キーワードは、以下の画像のように、何かキーワードで検索したときに、検索結果の最下部に「関連キーワード」という項目があり、いくつか表示されているキーワードのことです。


今回の記事は、関連キーワードの「WordPress ブログ 書き方 初心者」というキーワードを引っ張って、これを検索キーワードとして書いてみました。
ですので、自分のことを知ってもらいたい人がどんなことを知りたいのか、困っているのかというところから、検索エンジンでなんと検索するのかを予測し、まずそのキーワードを検索してみる。そして、関連キーワードから選び記事を書き進めていくというのをまず行なってみてください。
記事の結論、ゴールを決める
検索キーワードを決めたら、そのキーワードで調べた方が求めている答え、つまりその記事の結論となる部分を考えていきます。この記事のように、手順を説明するような記事であれば、答えをはっきり決めずに書き始めてしまっても構いません。
もちろん書き方は自由ですので、書きながら結論に辿り着くような書き方でもOKです。
私は書いているうちに話が逸れてしまうことがあるので、方向性を決めておく、という意味でも結論を先に決めるようにしています。
また、ブログに辿り着いてもらっただけで離脱してしまってはもったいないので、LINEもしくはメルマガをされている方であればそれらのツールへ登録してもらうように誘導し、さらに自分の詳しいサービス内容や情報へたどり着けるように案内するといいと思います。
もしくは、LINEやメルマガ登録への誘導が不必要だと思われる記事に関しては、「関連記事」や「あわせて読みたい」などで別記事へ誘導し、回遊してもらえるような導線作りにしてもいいと思います。
メタキーワードを設定する
続いて、SEO対策にも繋がるWordPress上でのSEO対策設定のやり方をお伝えしていきます。
私は「All In One SEO Pack」というプラグインを使ってSEO対策設定をしています。テーマによってはこのプラグインをダウンロードしなくても、キーワードやメタディスクリプションを記入する項目があるテーマもありますので、ここは必要に応じて追加してみてください。
「All In One SEO Pack」プラグインのインストール方法
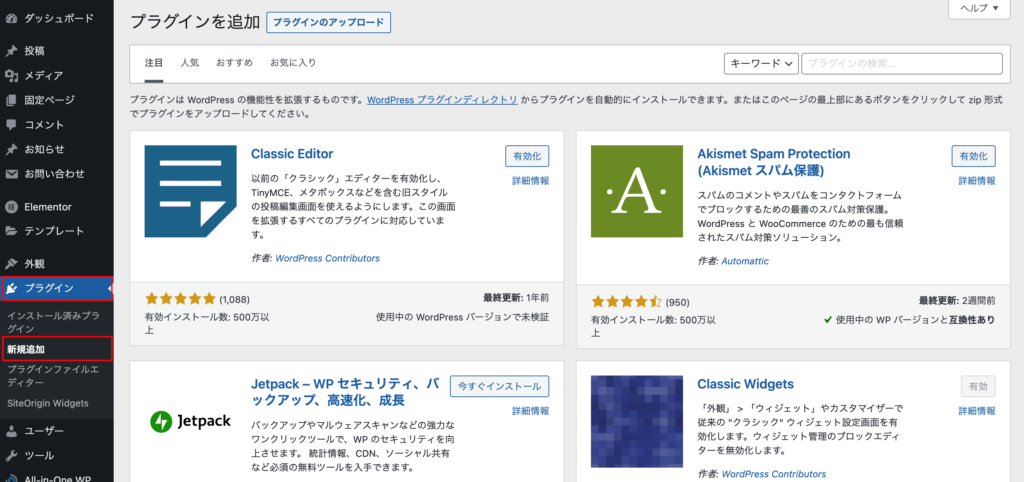
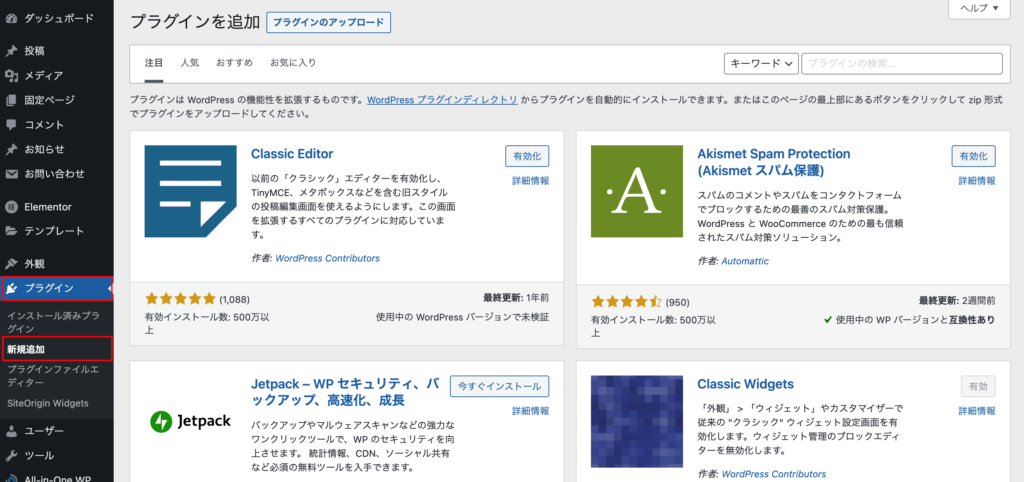
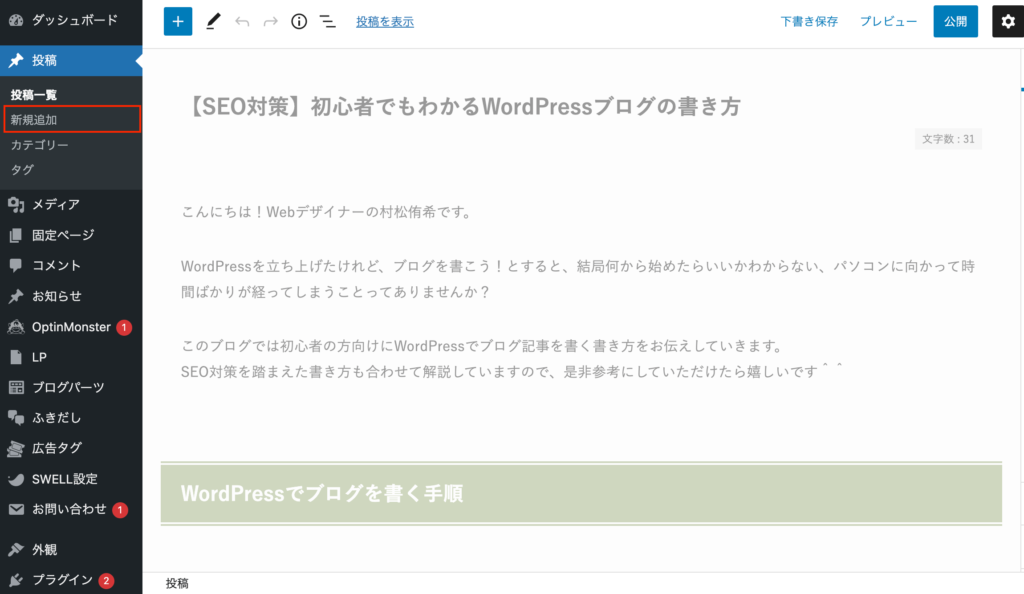
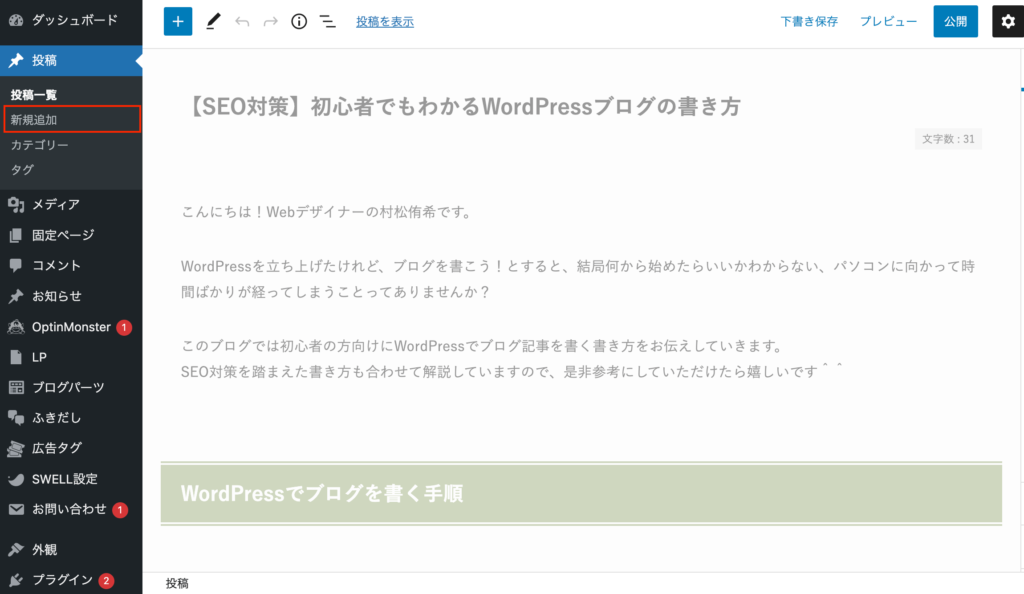
ダッシュボードの左側にある黒いメニュー部分から「プラグイン」→「新規追加」をクリックします。


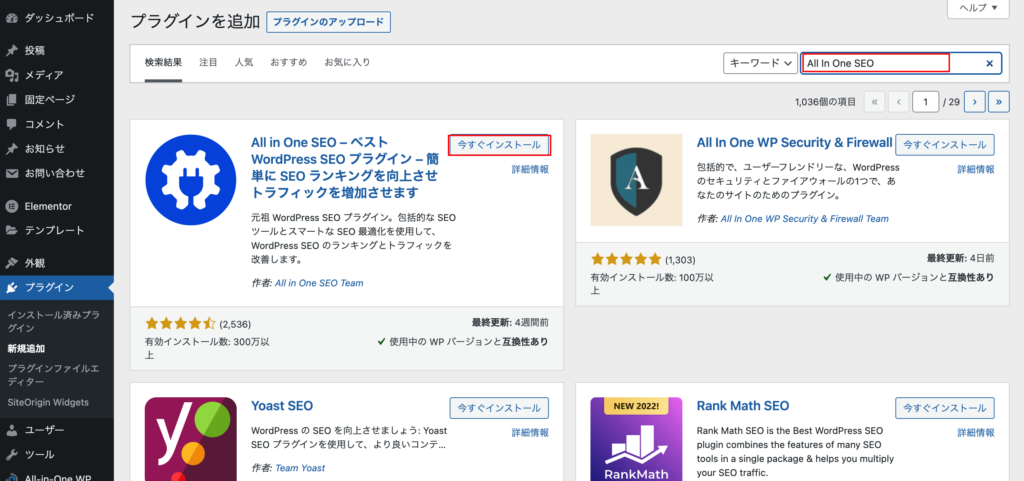
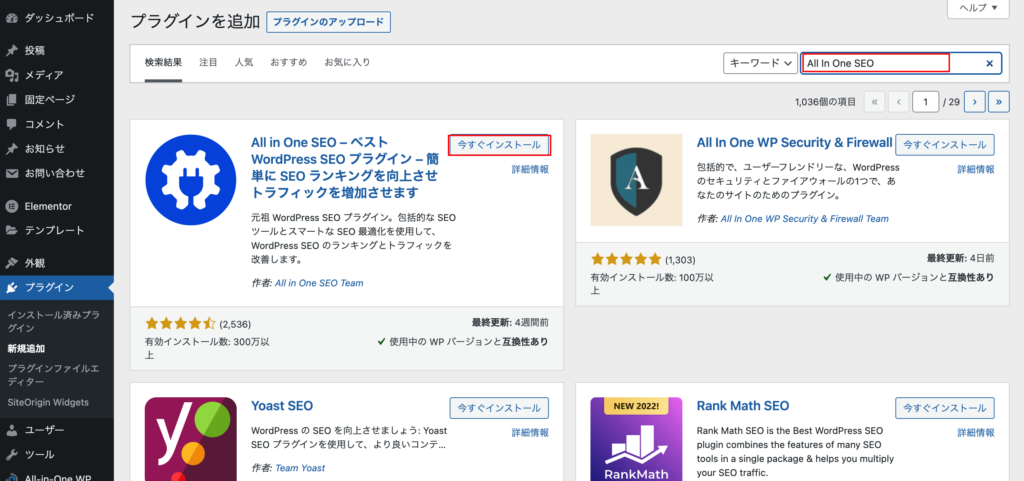
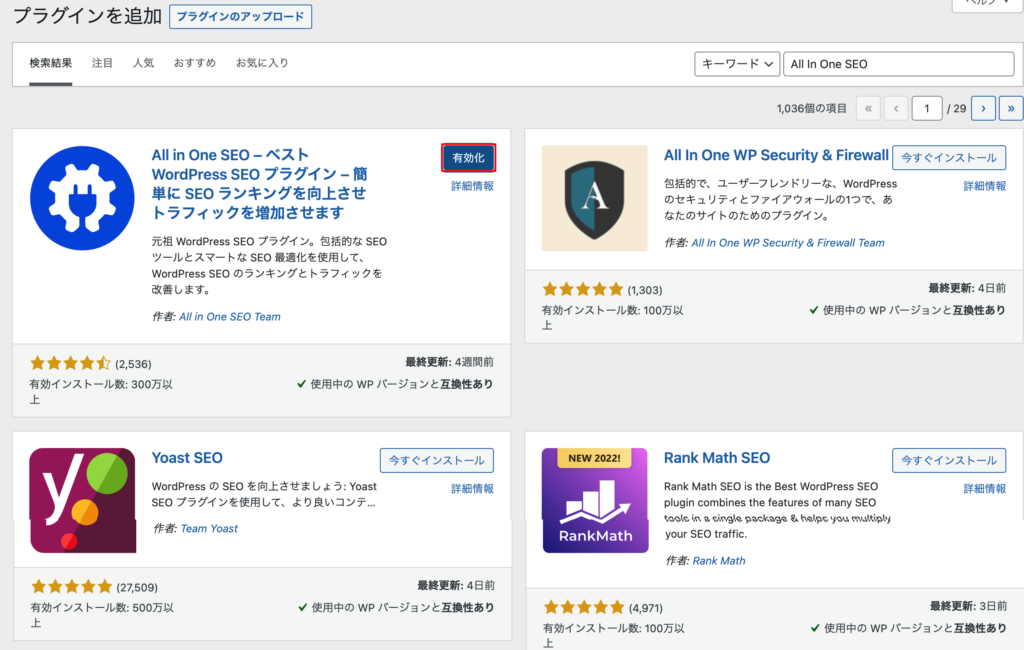
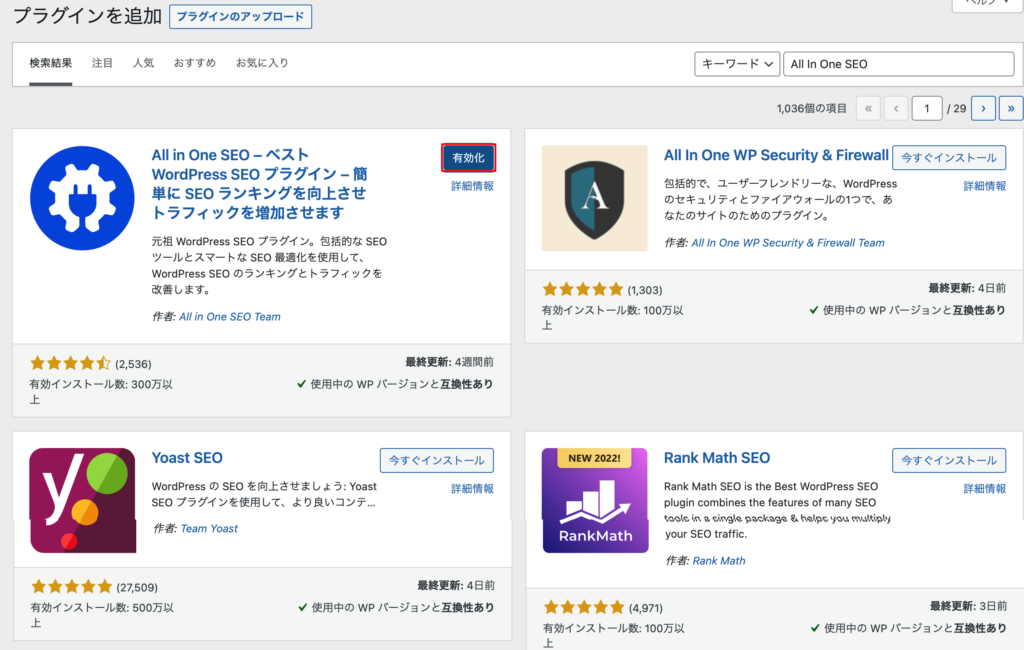
右上のプラグイン検索窓に「All In One SEO Pack」と検索し、「いますぐインストール」をクリック。


インストールが完了すると右上のボタンが「有効化」に変わるので、こちらをクリックして完了です。そうすると投稿画面の下部にAIOSEO設定という項目が新たに現れます。


これで事前準備は完了です。
それでは実際にメタキーワードを設定していきます。
メタキーワードの設定方法




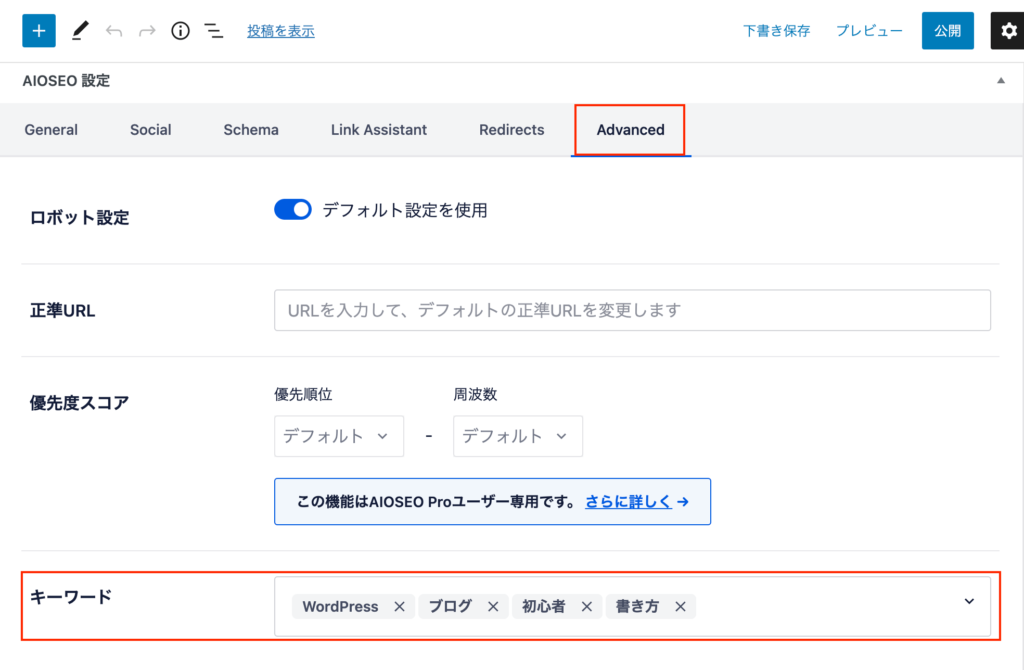
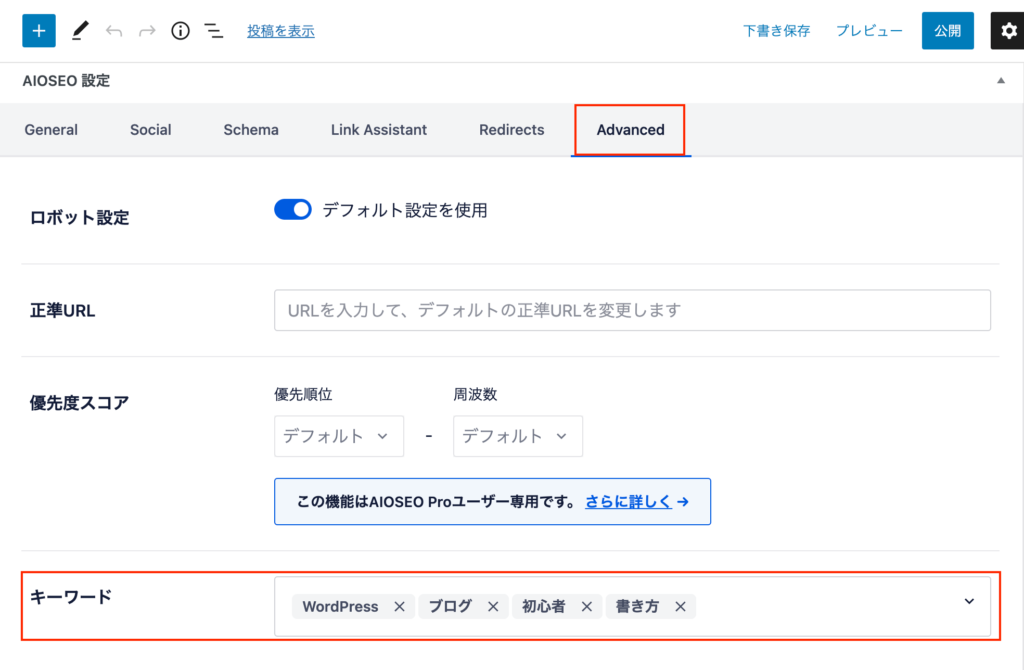
AIO SEO設定のタブの「Advanced」をクリックし、キーワードのところに最初に決めた検索キーワードを入力していきます。このとき、複数キーワードがある場合は、カンマで区切ってからEnterキーを押してください。
例えば今回の記事は「WordPress ブログ 初心者 書き方」であれば「WordPress,ブログ,初心者,書き方」のように記述してからEnterキーを押しましょう。
投稿タイトル、メタディスクリプションを設定する
続いてタイトルタグ、メタディスクリプションを設定していきましょう。
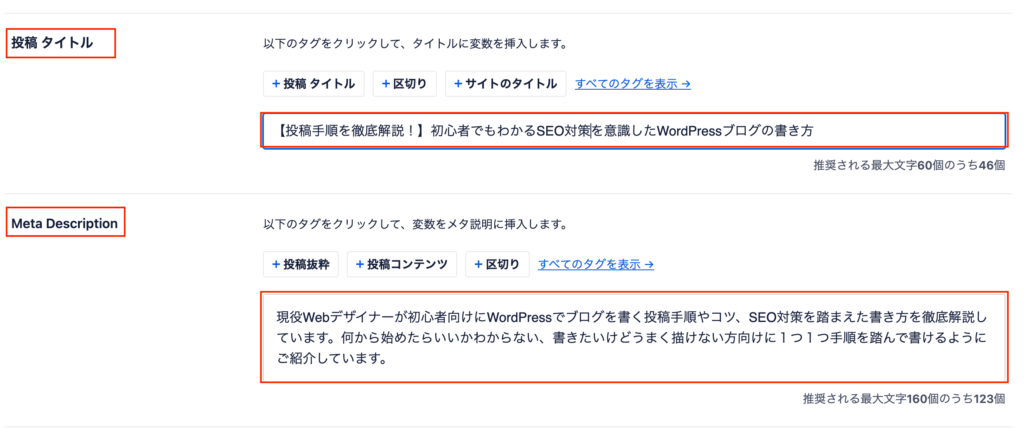
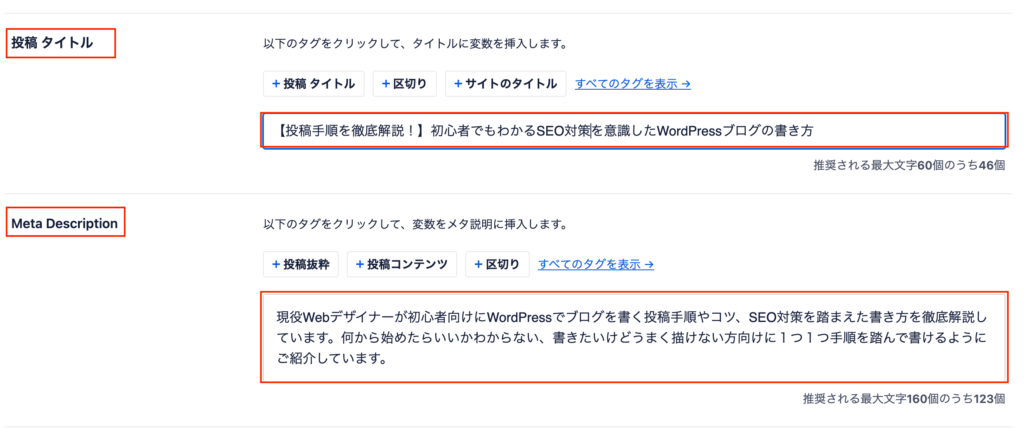
「投稿タイトル」はGoogleの検索結果に出てきた時の青いクリックできるリンクになっている文字列のことです。普段私たちはこの「投稿タイトル」を見てクリックすることがほとんどだと思います。基本的にはブログのタイトルと同じでも構いませんが、検証などをしてもう少しクリック率を上げたい!というのであれば、検索結果の他の記事よりも、よりクリックしたくなるようなタイトルになるよう、目を惹く内容にしたい場合に設定してみてください。
AIOSEO設定のタブをGeneralに戻し、投稿タイトル、Meta Descriptionを記述していきます。


【20●●年最新版!】や【徹底解説】、保存版、〜稼ぐ方法、などをつけて少しハードな内容にするとクリック率が上がる時があります。私は自分が検索するときに、どういうタイトルだとクリックしているかなと客観的に見ながらよく検索してヒントを得ています。
見出しタグ(hタグ)を設定する
見出しタグは別名「hタグ」とも呼ばれており、hは見出しを意味するheadingの略で、タイトルや段落の見出しをわかりやすくするために設定し、文章構造を読者やGoogleにわかりやすく伝える役割を持ちます。
h1からh6まであり、h1>h2>h3>h4>h5>h6と数字が小さいほど大きい見出しになります。
簡単にいうと本の構造と似ていて、
h1は本のタイトル、
h2は第一章、第二章、
h3は第一章の中の第一節、第二節
のような構造で使います。なので、h2無しにh3を使ったり、いきなりh6を使うことはありません。
h1は基本的にブログのタイトルがh1になりますので、本文ではh1を除いてh2以降を使っていきます。SEO的にはh1は1ページに1つという規則がありますので、自動的にブログのタイトルがh1に紐付けされています。
SEO対策における見出しタグのポイントは、ここにも最初に決めた「検索キーワード」を入れるとGoogleに認識されやすいので、なるべく入れるようにするのがオススメです。
ブログに画像を挿入する
挿入画像を用意する
ブログ記事に合う画像を用意していきましょう。
SEO対策の観点からするとなるべくならオリジナルの画像挿入がオススメです。
オリジナルで撮影した画像がない場合は、無料画像サイトでブログ記事の内容に合ったものを使用したり、有料の画像を購入して使用することが多いです。
また、この記事のようにスクリーンショットを使って画像を作成することもあります。(Macの場合は「shift」「command」「3」の 3 つのキーを同時に長押しでできます。)
画像を軽量化する
画像容量が大きいままだとブログの表示スピードが遅くなってしまう可能性があります。SEO的にサイトの表示スピードは早い方が好ましいですし、遅いと離脱率も高くなってしまうので、画像をブログに挿入前に圧縮して軽量化してからアップロードしましょう。
私は以下のブログを参考に、1つの画像を大きくても大体200KB以内に収めるようにして画像を設置しています。


私がよく画像圧縮で使うサイトは「TinyPNG」というサイトです。ドラッグ&ドロップですぐに圧縮できるのでブログやサイト制作でよく使用しています。


画像をアップロード
画像の準備ができたら、WordPress上にアップロードしてブログ記事内に挿入していきます。
アップロードする場合は、私はほとんどドラッグ&ドロップでブログ記事に挿入することが多いです。ですが、既にアップロードしてあるものを使用する場合は、ブロックを追加してメディアから挿入しています。


画像のブロックの「Altテキスト」に、画像の説明を入れていきましょう。
SEO的にもGoogleにこれは何の画像なのかを理解してもらう必要があるので、シンプルで画像の内容に合わせた説明文を設定していきます。


画像altタグ(alt属性)は、Web上で表示される「画像」の意味を説明するテキストのことです。画像が表示されない場合に文字で何の画像か伝えたり、音声読み上げ機能で読み上げられることもあります。
また、皆さんが何か検索するときに、検索キーワードを入れた後に「画像」タブを開いて画像の中から記事を探すことはありませんか?その画像タブにも引っかかってきますので、クリックしてもらうためにもしっかり設定する必要があります。
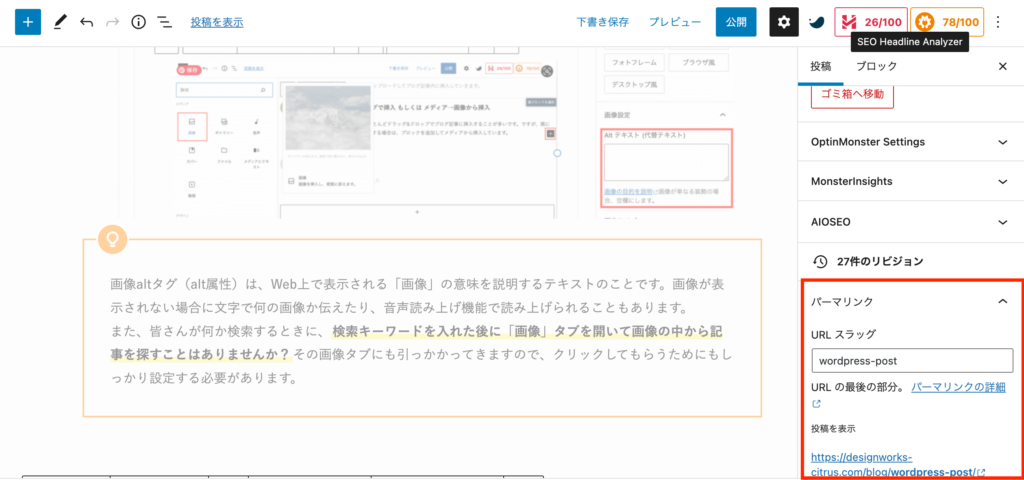
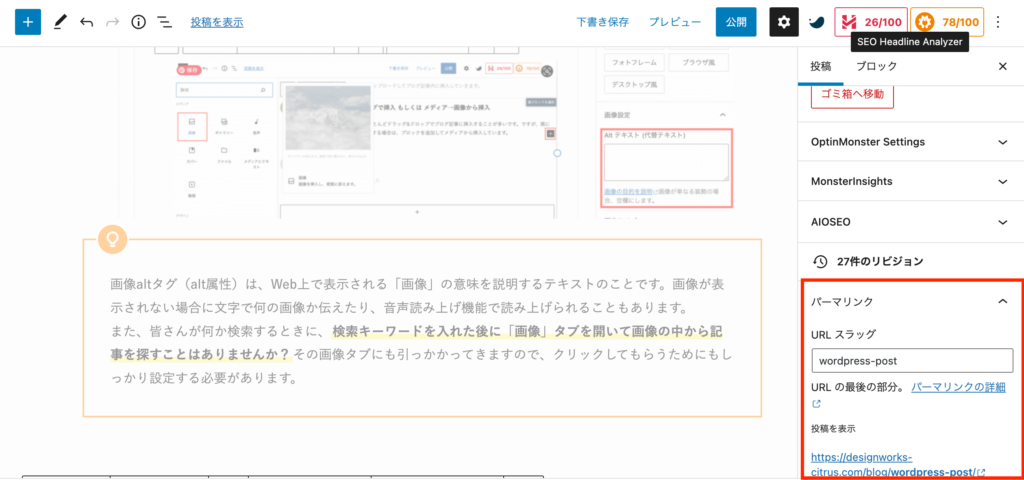
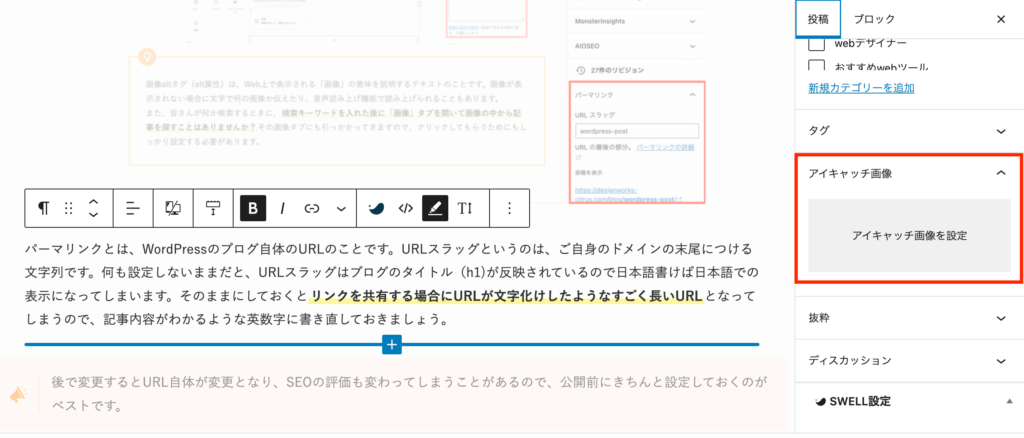
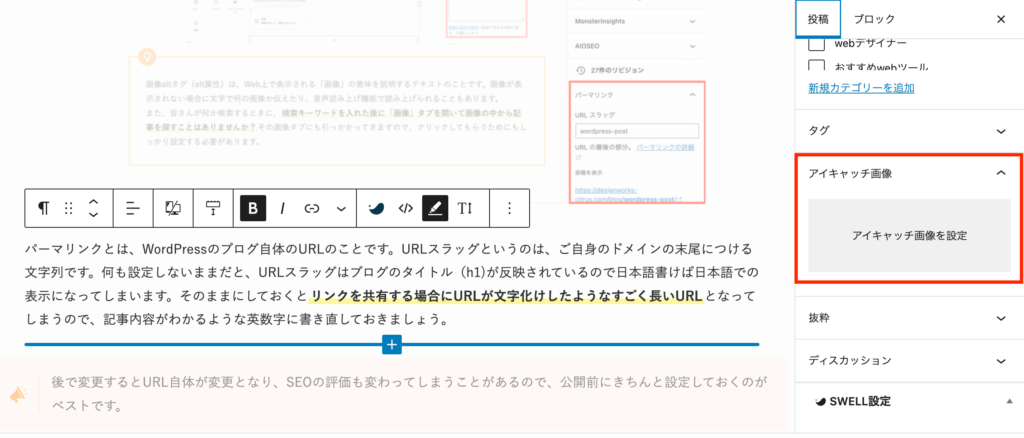
パーマリンクを整える


パーマリンクとは、WordPressのブログ自体のURLのことです。URLスラッグというのは、ご自身のドメインの末尾につける文字列です。何も設定しないままだと、URLスラッグはブログのタイトル(h1)が反映されているので日本語書けば日本語での表示になってしまいます。そのままにしておくとリンクを共有する場合にURLが文字化けしたようなすごく長いURLとなってしまうので、記事内容がわかるような英数字に書き直しておきましょう。
アイキャッチ画像を設定する


アイキャッチ画像は、トップページ一覧にも表示されたり、記事の一番上にも表示される画像になるので、しっかり設定しましょう。画像検索でアイキャッチ画像をクリックする方も多いので、Altタグも忘れずに設定しましょう。
私はアイキャッチ画像をCanvaで作成しています。型を1つ作ってしまえば、タイトルを書き換えるだけでいいので時短になりオススメです♡
WordPressのブログの書き方【初心者向け】のまとめ
いかがでしたか?初心者の方ですと最初は時間がかかってしまうかもしれませんが、こちらの記事を参考に少しずつでもWordPressでブログ記事を書くことに慣れていっていただけたら嬉しいです!