アメブロで記事を書くときに、下のようなリンクカードってありますよね!

それをwordpressのブログへリンクさせた時に、リンクカードの右端に画像を出したいのに出ない!と私が悩んでいて色々試行錯誤して解決したので、同じように悩んでいる方の解決になればと思い、また記録としてこの記事を書きました!
アメブロではなくwordpressの設定だった!
これはアメブロではなくwordpress側の問題です!
wordpressにSNSへシェアされた時のOGP設定というのを設定していきます!なので、facebookやtwitterでシェアされた時の設定と同様です。
[st-midasibox title=”OGPとは?” fontawesome=”” bordercolor=”” color=”” bgcolor=”” borderwidth=”” borderradius=”” titleweight=”bold” myclass=””]
「Open Graph Protcol」の略です。
FacebookやTwitterなどのSNSでシェアした際に、設定したWEBページのタイトルやイメージ画像、詳細などを伝えるためのHTML要素です。
SNS上でURLがシェアされた時に、あらかじめ設定していたタイトルや画像、説明文などが表示されるようになることで、ユーザーにWEBページの内容を詳しく伝えることができます。
[/st-midasibox]
やり方
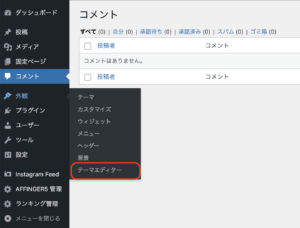
①まずwordpressの外観からテーマエディターを開く
左のメニューバーの外観→テーマエディターをクリックしてください。

②右端にあるfunction.phpを開く

右のサイドメニューにある赤枠で囲った「function.php」をクリックしてください。
この時、ピンクで囲った部分の「テーマを編集」の下の使用しているテーマ名が子テーマであることを確認してください。「-child」と書いてあったり、「テーマファイル」の下にピンクで囲ってあるような「この子テーマは親テーマのテンプレートを引き継ぎます。」と書いてあれば大丈夫です。
親テーマ自体を触るとテーマ更新の時にまた戻ってしまいますので注意してください。
③function.phpに以下のコードを記述する

funciton.phpの空いている部分に、以下のコードをコピペして貼り付け、そしてファイルを更新を押します。
[st-pre myclass=”” text=”html” fontawesome=””]
<?php if (has_post_thumbnail()) : ?>
<meta property=”og:image” content=”<?php the_post_thumbnail_url(); ?>” />
<?php else: ?>
<meta property=”og:image” content=”アイキャッチが設定されていないときにOGPとして使う画像のURL” />
<?php endif; ?>
[/st-pre]
「アイキャッチが設定されていないときにOGPとして使う画像のURL」という部分は、その部分を削除して、記事にアイキャッチが設定されていない場合に使いたい画像のURLに書き換えます。
これで設定は以上です!反映に少し時間がかかるかもしれませんが、これでアメブロなどでシェアした時にリンクカードに画像が表示されるようになります!
使いたい画像のURLの確認方法がわからない方は以下に記載しますのでコピーしてそれを貼り付けてくださいね!
画像のURLの確認方法
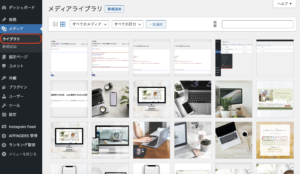
①メディア→ライブラリを開き、入れたい画像をクリック

②画像を開いたら、右下にURLが出ていますので、コピペor URLをクリップボードにコピーを押す

リンクカードを画像にすればクリックされる確率も上がる!
文字だけのリンクよりも、やっぱり画像がある方がクリックしたくなりますよね!
アメブロだけでなく、facebook、twitterなどでリンクに画像が出ない場合は是非試してみてください!
現在サイト制作やweb集客のお困りごとを解決する
60分無料相談会を開催しております!
ご希望の方はこちらより是非ご参加ください!